Asp Net Core Web Application Full Screen Withous Status Bar
Dont trouble users unnecessarily. Read and Write value from appsettingsjson 2.
Everything Hybrid Web Apps Need To Know About The Status Bar
Update Per the comment below For those who already had visual studio 2015 installed but didnt add the feature during the inital installation you have to download the main visual studio installer and modify its features Share.
Asp net core web application full screen withous status bar. Its important to name the project RazorPagesMovie including matching the capitalization so the namespaces will match when you copy and paste example code. File - New Project - C - ASPNET Empty Web Application to avoid adding a master page. Using the UpdateProgress control to display progress in an ASPNET AJAX application Another very simple option to display progress during an async postback is to use the UpdateProgress control.
This will open the. The generator defines the applications root namespace based on the app name casing. I need to show the progress of the windows process in the web page using a progress bar.
The code can be in. As a potential visitor to such a site I wish I have my freedom to see the address bar menu bar and status bar. Friends Can some one help me out on the below issue.
EgProgressWebsite and then click OK Choose MVCNow the MVC web application project is created with the default ASPNET MVC template. From the top menu bar select File New Project. Dont trouble users unnecessarily.
To run this web application click on IIS Express or press F5 with Debug or Ctrl F5 without Debug. The method is part of the Controllerbase class so its directly available for use in the controller class. Add the ASPNETCORE_URLS environment variable to the AspNetSiteservice file.
Lets take a look how to create it. Creating _BusyIndicatoPartialcshtml Keeping it very simple at the moment. Here Mudassar Ahmed Khan has explained with an example how to display show Progress Bar when the Form Submitted Posted in ASPNet MVC Razor.
Browser Full Screen in ASPNET. Yo aspnet This will open the Yeoman ASPNET generator as you can see in Figure 2. When the Button has been clicked the data is loaded in ASPNet GridView.
This can be enhanced to any extend you want. The activex will introspect the windows system and return the details of the system. 3 Create a Web application 31 Create the basic web application Create a ASPNET Core web application as shown below.
The AjaxBeginForm extension method is used to make AJAX calls to Controllers Action method and when the AJAX call is in progress the Progress Bar GIF Image will be displayed in ASPNet MVC Razor. Figure 2 Starting the Yeoman Generator Select the Web Application template and press Enter. The ASPNET Core Menu Bar is a graphical user interface control that serves as a navigation header for your web application or site.
The Button has been assigned with OnClick event handler. In ASPNET Core there are many ways to configure the URLs. Provide the web site a name such as ProgressBAR or another as you wish and specify.
In the Configure your new project dialog enter RazorPagesMovie for Project name. Steps Create an application in ASPNET MVC web application in Visual Studio Go to File menuNewProject Select ASPNET Web Application NET Framework and change the application name. This will be similar to online system scan by anti virus.
Start - All Programs - Microsoft Visual Studio 2010. Blazor WebAssembly project template wwwroot folder dotnetaspnetcore GitHub repository main branch Note. Add a workload optional.
You can use the properties screenavailwidth and screenavailheight to set the widht and height of the features of the windowopen method respictivley as follows. In the New Project dialog box in the left pane expand Visual C expand Web node and then select NET Core. It supports data binding templates icons multilevel nesting and horizontal and vertical menus.
Loading Styling the busy indicator. In the middle pane select ASPNET Core Web Application. The RedirectToAction method is used to redirect a request in ASPNET Core from one URL to another.
This can be used to redirect based on some condition. In this article I am going to discuss how to create Responsive Navigation Menus in ASPNET Core Application using bootstrap and JQuery. For this requirement I think we could split it into many parts and then achieve them one by one like.
In the Create a new project dialog select ASPNET Core Web App and then select Next. I want my aspx web page to be shown in full screen mode on clicking of a button Functionality of F11 button. Feb 7 2012 608 AM.
Lets go with environment variables. Navigate to the ASPNET Core GitHub repository at the following URL which links to main branch reference source and assets. You can use this control to display status information to the user while the UpdatePanel updates its content.
Once installed start up Visual Studio and check your templates again and you should see the ASPNET Core templates. In the next screen enter CarModels as the application name and press Enter. Select the release that youre working with from the Switch branches or tags dropdown list that applies to your app.
Lets take a look how to create it. Copy Code sbAppend top0 left0 width screenavailwidth height screenavailheight menubaryestoolbaryesstatus1resizableyes. Download and install Northwind Database HTML Markup The following HTML Markup consists of an ASPNet DropDownList a Button and a GridView control.
The webpage will run an activex developed using vb6 in the clients system. Please read our previous article where we discussed the Environment Tag Helper in ASPNET Core Application. Run the ASPNET Core Application.
Navigation-Menus in ASPNET Core Application. Next name the file MyCoreApp and select OK. I want appsettingsjson to get values from this webpage and then run a installsql file to install database on the empty database name that was provided from the webpage by the user.
Select Empty project in ASPNET Core 20 project templates and click on OK From ASPNET Core template select HTML Page Install MicrosoftAspNetCoreMVCCore libraries from Nuget Package Manager. For display messages in status bar we just have to some lines of JavaScript coding and it will run every browsers without having browser capping. In this blog post I will show a very simple way you can display a busy indicator for your ASPNET Core MVC application.
We can configure it through code appsettingsjson environment variables or command line arguments. Data binding Menu can be bound to data in the form of JavaScript object array collection. You can download it from here.
Use the following procedure to create a web application to demonstrate this requirement so beginners can also understand it. On a large screen device we want the navigation menus to look as shown.

How To Hide Android Statusbar In Flutter Stack Overflow

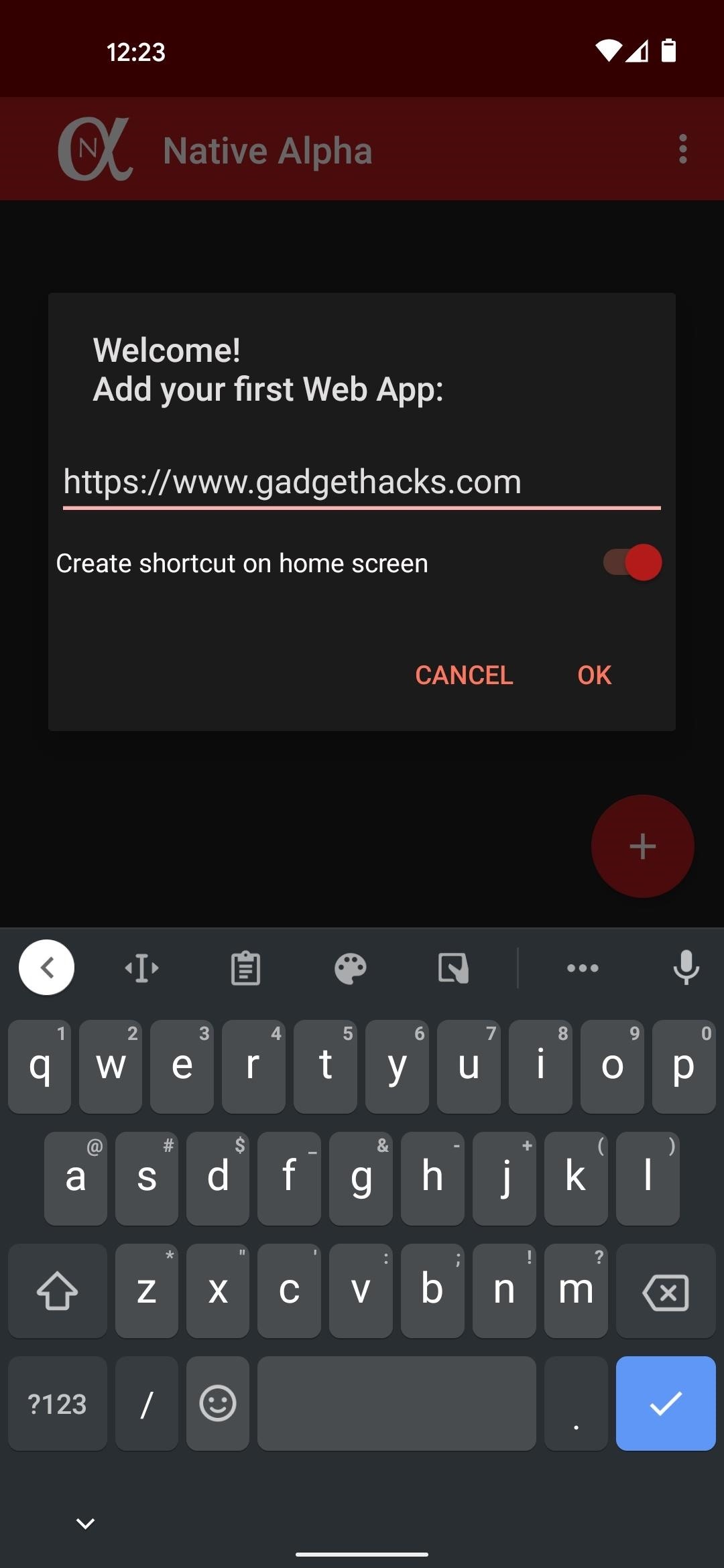
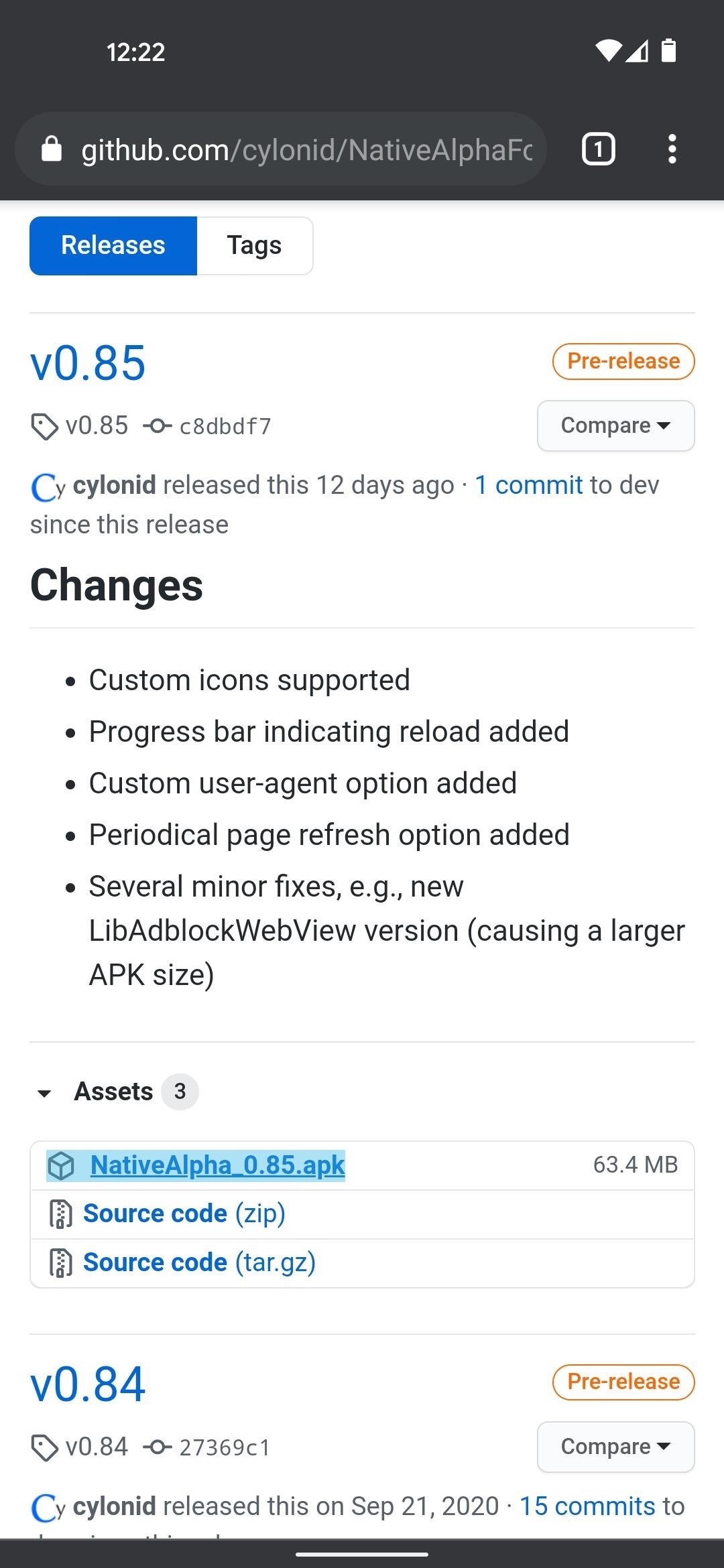
How To Turn Any Website Into A Full Screen Android App With Ad Blocking Dark Mode More Android Gadget Hacks

How To Make Incoming Calls Display In Full Screen On Galaxy S21 S20 S10

How To Hide Android Statusbar In Flutter Stack Overflow

How To Turn Any Website Into A Full Screen Android App With Ad Blocking Dark Mode More Android Gadget Hacks

Css To Achieve Background Gradient And Automatic Full Screen Code Develop Paper




Posting Komentar untuk "Asp Net Core Web Application Full Screen Withous Status Bar"